【DeBank(デバンク)】アカウントを設定する方法|初心者向けに徹底解説!

こんにちは。おもち(@omochibigaku)です。
このページではウォレット管理に便利な『DeBank(デバンク)』でアカウントを設定する方法についてわかりやすく解説していきます。

気になる人のウォレットの中身をすべてみることもできちゃうよ!
STEP1.DeBankの公式サイトをひらこう

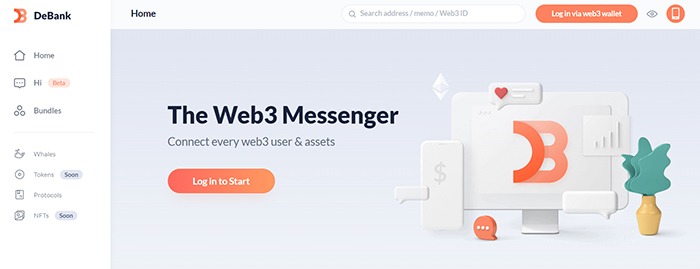
DeBankの公式サイトをひらきます。

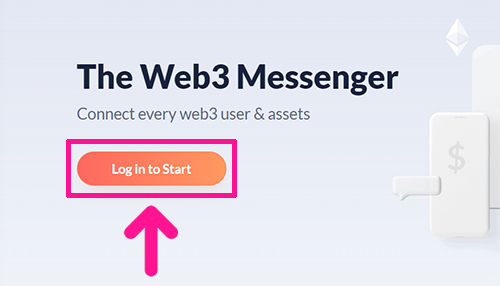
サイトがひらいたら、画面中央にある『Login in to Start』ボタンをクリック。
STEP2.MetaMaskと接続しよう

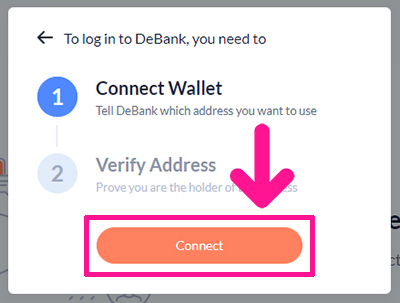
『Connect』ボタンをクリック。

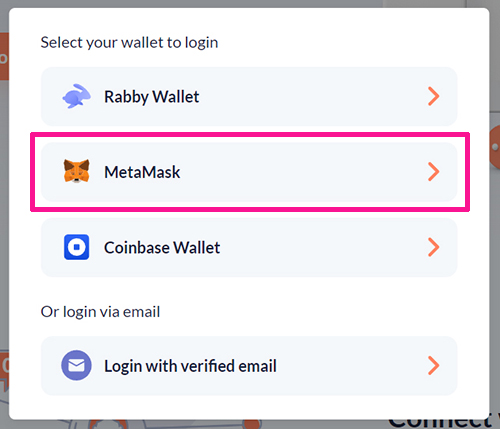
『MetaMask』を選択。

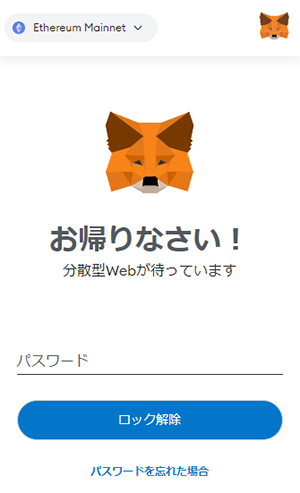
パスワードを入力して『ロック解除』ボタンをクリック。

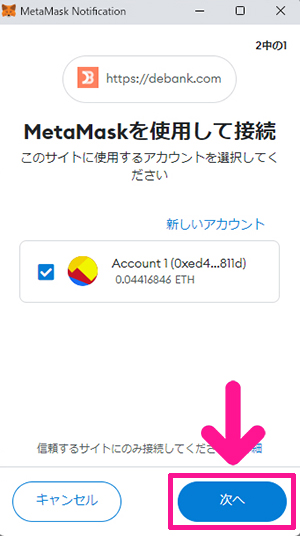
『次へ』ボタンをクリック。

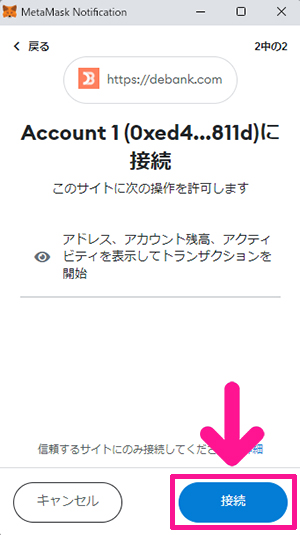
『接続』ボタンをクリック。

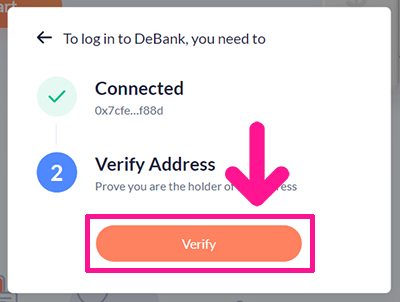
『Verify』ボタンをクリック。

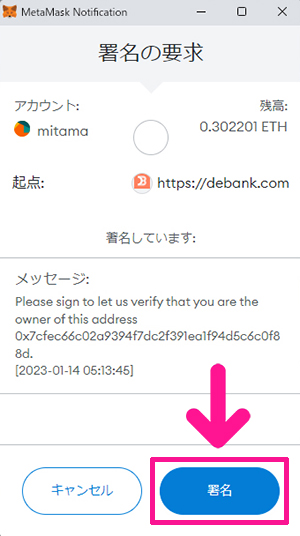
メッセージ内容を確認して『署名』ボタンをクリック。

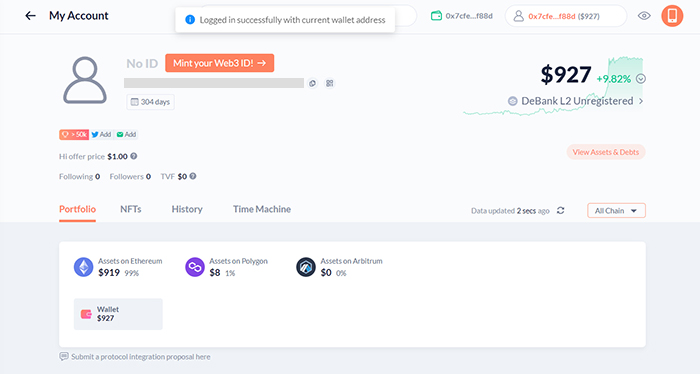
自分のウォレットページがひらきました。
STEP3.プロフィール画像を設定しよう

プロフィール画像は、ウォレットに入っているNFT画像に設定することができます。

プロフィール画像を設定しなくてもDeBankはつかえるよ!

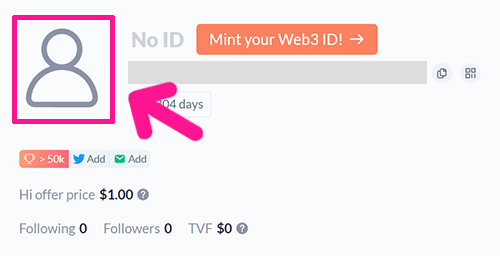
人型マークをクリック。

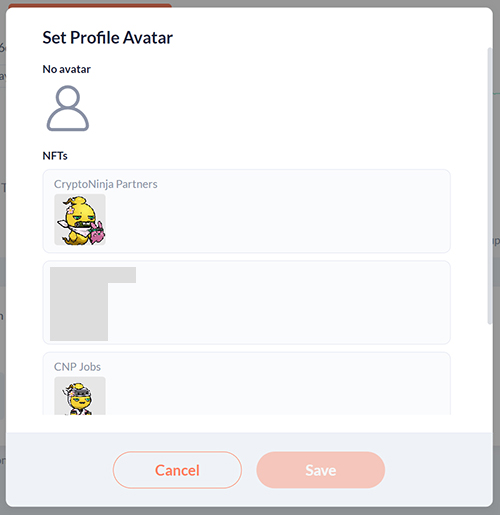
プロフィール画像に設定したいNFTを選択して『Save』ボタンをクリック。

『changed』が表示されたらOK!

これでプロフィール画像が設定できました。
STEP4.DeBankにメールとTwitterをひもづけよう
メールとTwitterをひもづけなくてもDeBankはつかえます!

つづいて、DeBankにメールとTwitterをひもづけていきましょう。
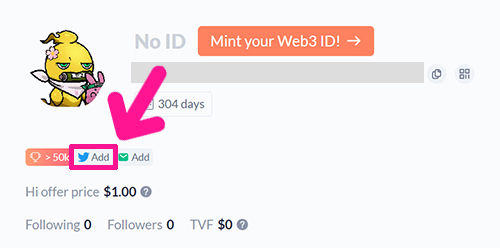
プロフィール画像の下にあるTwitterマークをクリック。

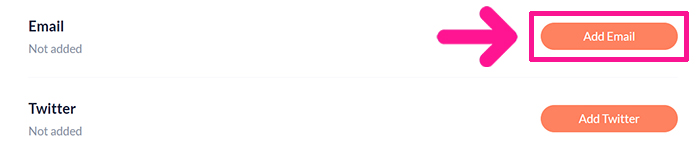
こちらの画面がひらきます。
DeBankとメールをひもづけよう

DeBankとメールをひもづけていきましょう。
『Add Email』ボタンをクリック。

メールアドレスをひもづけたくない方はとばしてOK!

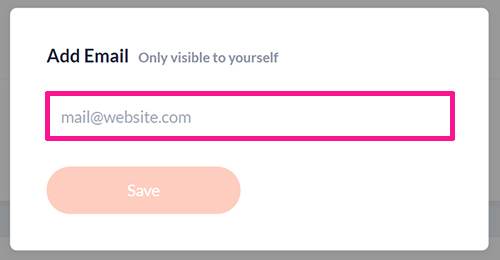
メールアドレスを入力。

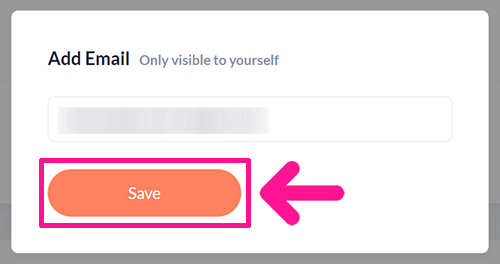
『Save』ボタンをクリック。

『added』 が表示されたらOK!

つづいてメール認証をしていきます。
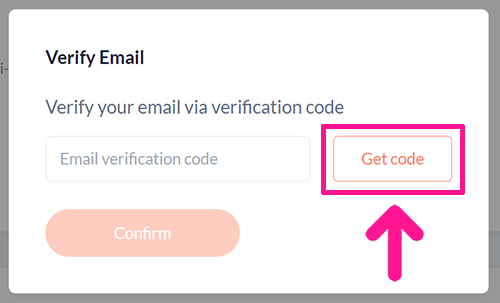
『Get code』ボタンをクリック。

登録したメールアドレスあてにコードが記載されたメッセージが届きます。
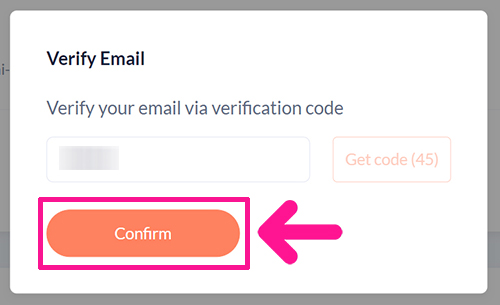
メールに記載されているコードを入力して『Confirm』ボタンをクリック。

『verified』が表示されたらOK!

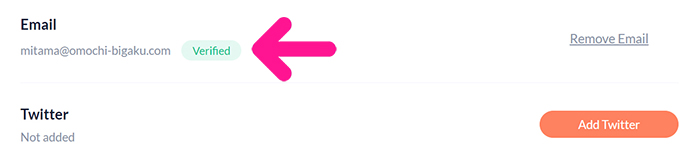
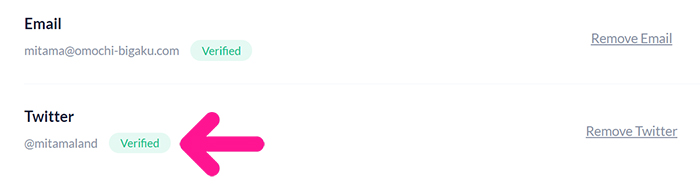
Emailのところに緑色で『Verified』マークがつきました。

これでメールがひもづいたよ!
DeBankとTwitterを紐づけよう

つぎはTwitterを紐づけていきましょう。
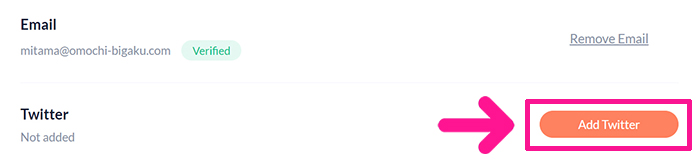
Twitterの右側にある『Add Twitter』ボタンをクリック。

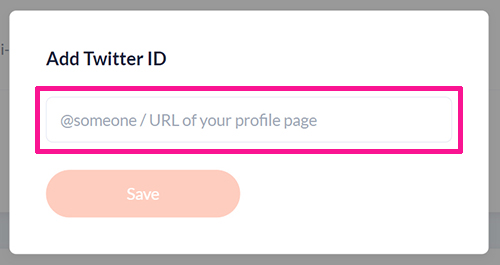
Twitterのアカウント名、またはTwitterプロフィールページのURLを入力。

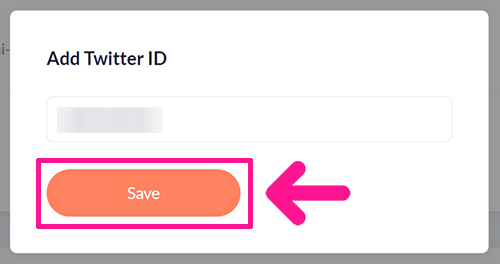
入力できたら『Save』ボタンをクリック。

『added』が表示されたらOKです!

つぎはTwitter認証をしていきます。
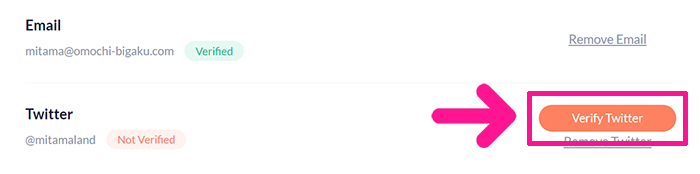
Twitterの右側にある『Verify Twitter』ボタンをクリック。

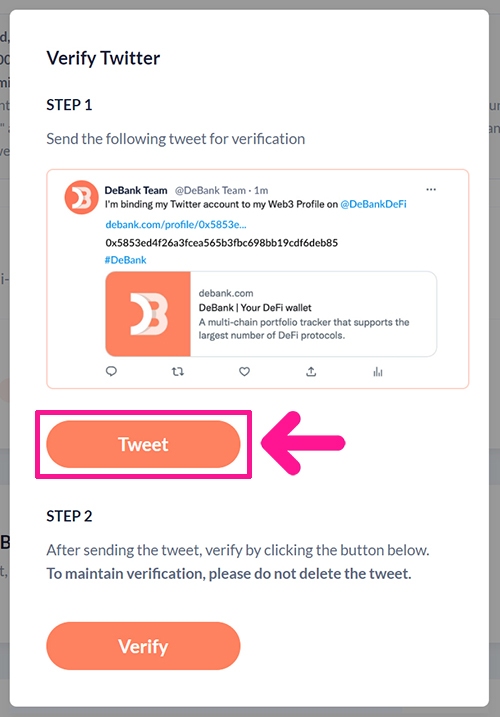
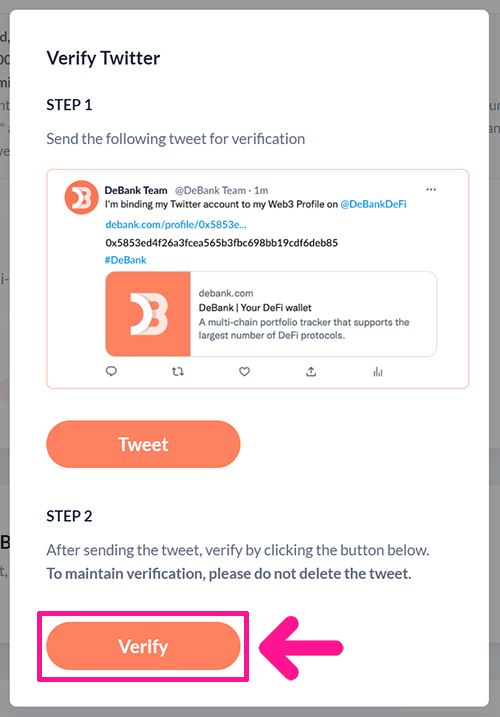
『Tweet』ボタンをクリック。

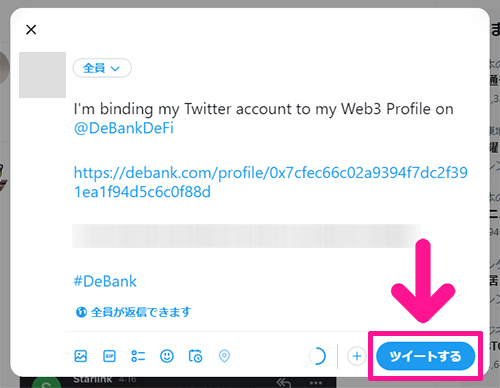
内容をかえずに『ツイートする』ボタンをクリック。

ツイートできました。

DeBankにもどって『Verify』ボタンをクリック。

『verified』が表示されたらOK!

Twitterのところに緑色で『Verified』マークがつきました。

これでTwitterがひもづいたよ!
STEP5.DeBankの使い方を知ろう

DeBankの使い方を簡単に説明します。

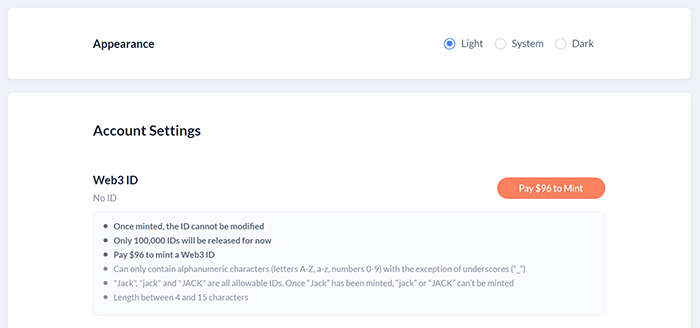
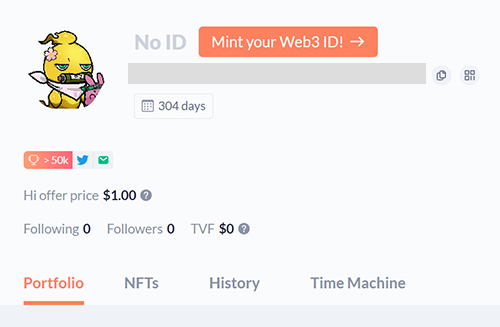
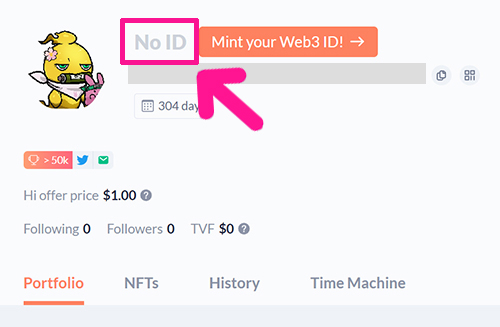
まず『Web3 ID』を取得すると、こちらに名前を表示することができます。
くわしい取得方法はこちらをどうぞ。


『Portfolio』では、チェーンにかかわらず、ウォレットに入っている資産がどのくらいあるのか確認することができます。

『NFTs』では、ウォレットに入っているNFTを確認することができます。

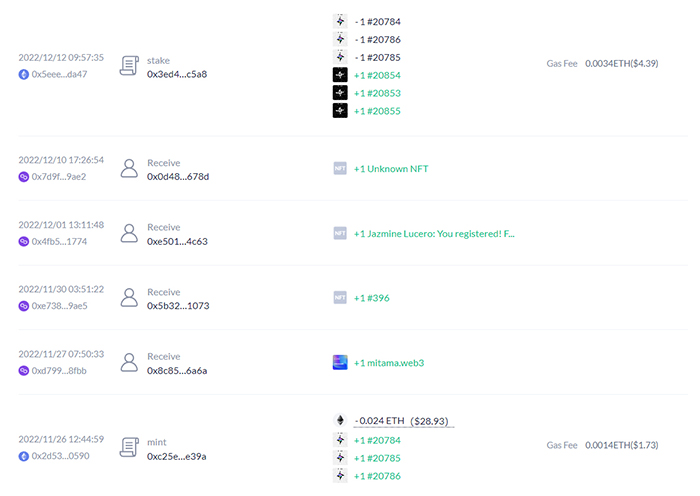
『History』ではこれまでの取引履歴を確認することができます。


ウォレットで怪しい動きがないかもチェックできるよ!

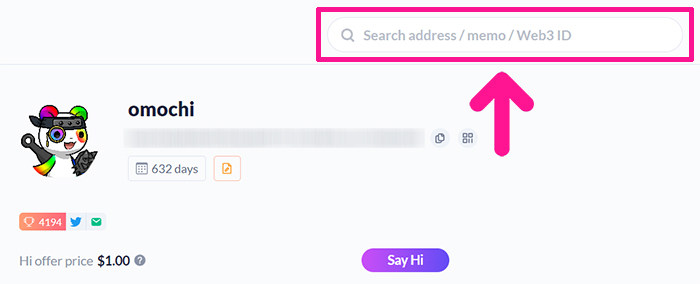
また、こちらの検索窓に、気になるウォレットアドレスを入力したら、そのウォレットの中身をすべて見ることもできます。

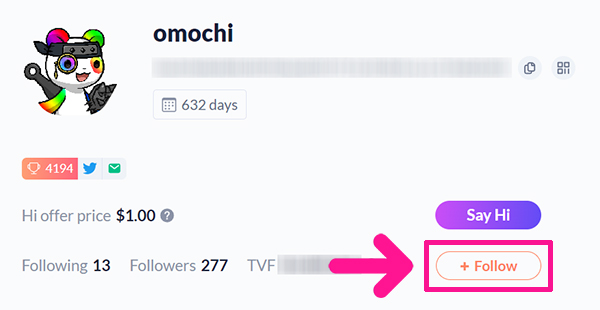
気になる人がいたらフォローしてみよう!

フォローお待ちしています♪






